UX/UI CASE STUDY
Smart is a line of products that use AI to teach children responsibility and to prepare them for their first pet.
The company’s products resemble realistic pets that mimic normal pet behaviors and form bonds with children. They connect to an app that lets parents monitor their children, set working goals, and monitor goals, and progress. The children can use the app to check their pet’s health and to learn more about their pets.
Role: UX Researcher, Product Designer, and Graphic Designer.
Skills: Branding, wireframing, prototyping, and 3D modeling.
Tools: Figma, Maya Autodesk, and Adobe Illustrator (Ai)
DEFINE
DEFINE PROBLEM
Many children find themselves wanting a pet, but they are often not responsible enough or ready to have a pet. Even when they promise and say they will take care of their pet, they eventually still end up not doing it. This leads parents to full responsibility for the pet.
DESIGN QUESTION
How can we teach kids responsibility and get them ready for a pet by teaching them to properly take care of a pet?
SOLUTION
Create a product that can prepare children for their first pet.
EMPATHY
PERSONAS
This is a product for both children and parents, so one persona is a parent and the other is a child.
USER STORY
The following story follows the personas. In the story, Michael wants a pet, but his mother Sarah is not sure he is ready for one. So, she gets him a SmartPet.
IDEATE
BRANDING
The concept for the branding was based on children's products.
LOGO
The logo was designed to represent one of the products. The yellow represents the smart portion and the blue represents the technology portion.
COLORS + TYPOGRAPHY
The colors all represent aspects of the company. The yellow represents brightness, the green represents growth, the navy blue represents technology, and the blue represents education. The typography was chosen because of its curves and friendly nature.
PROTOTYPE
PRODUCT
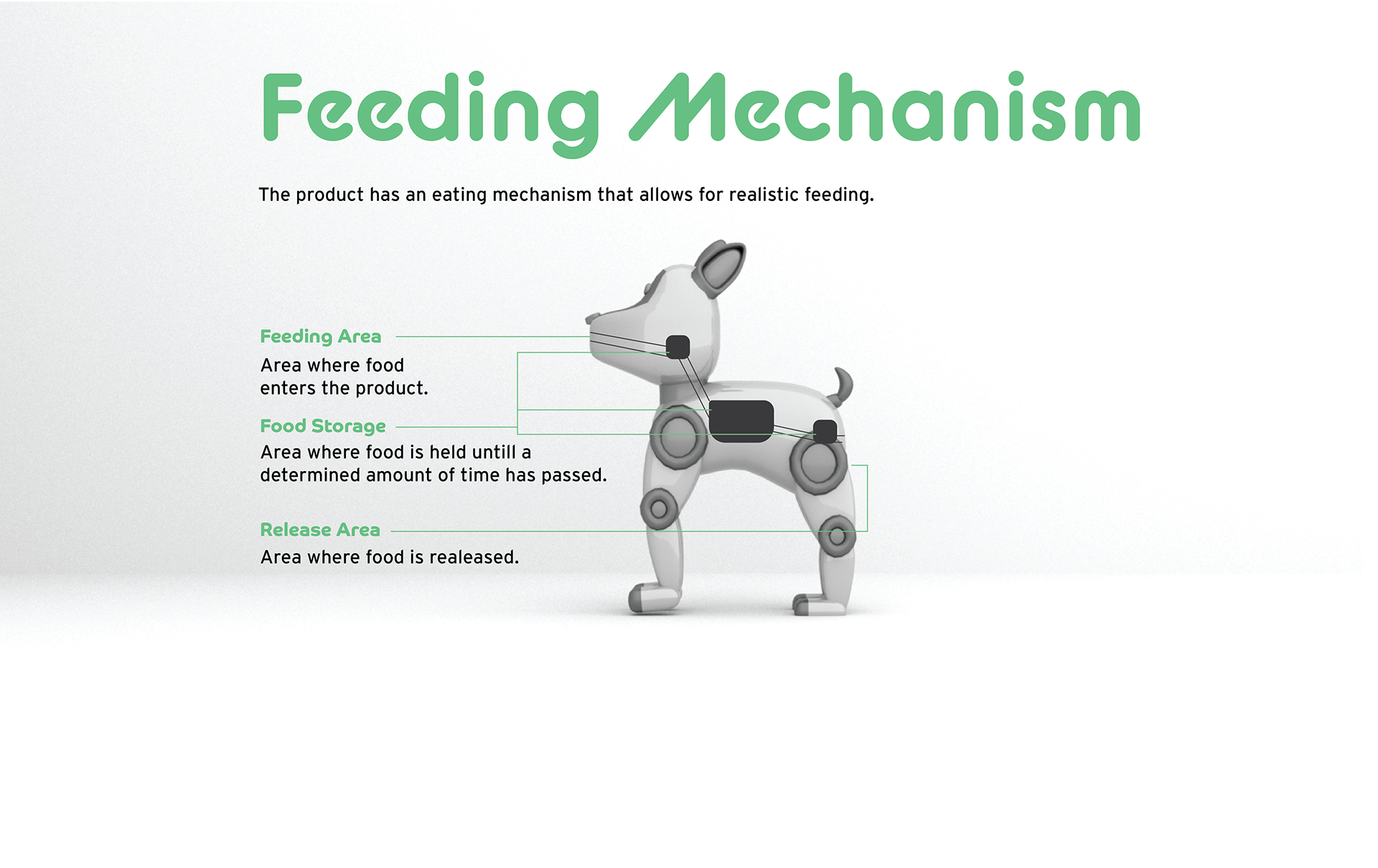
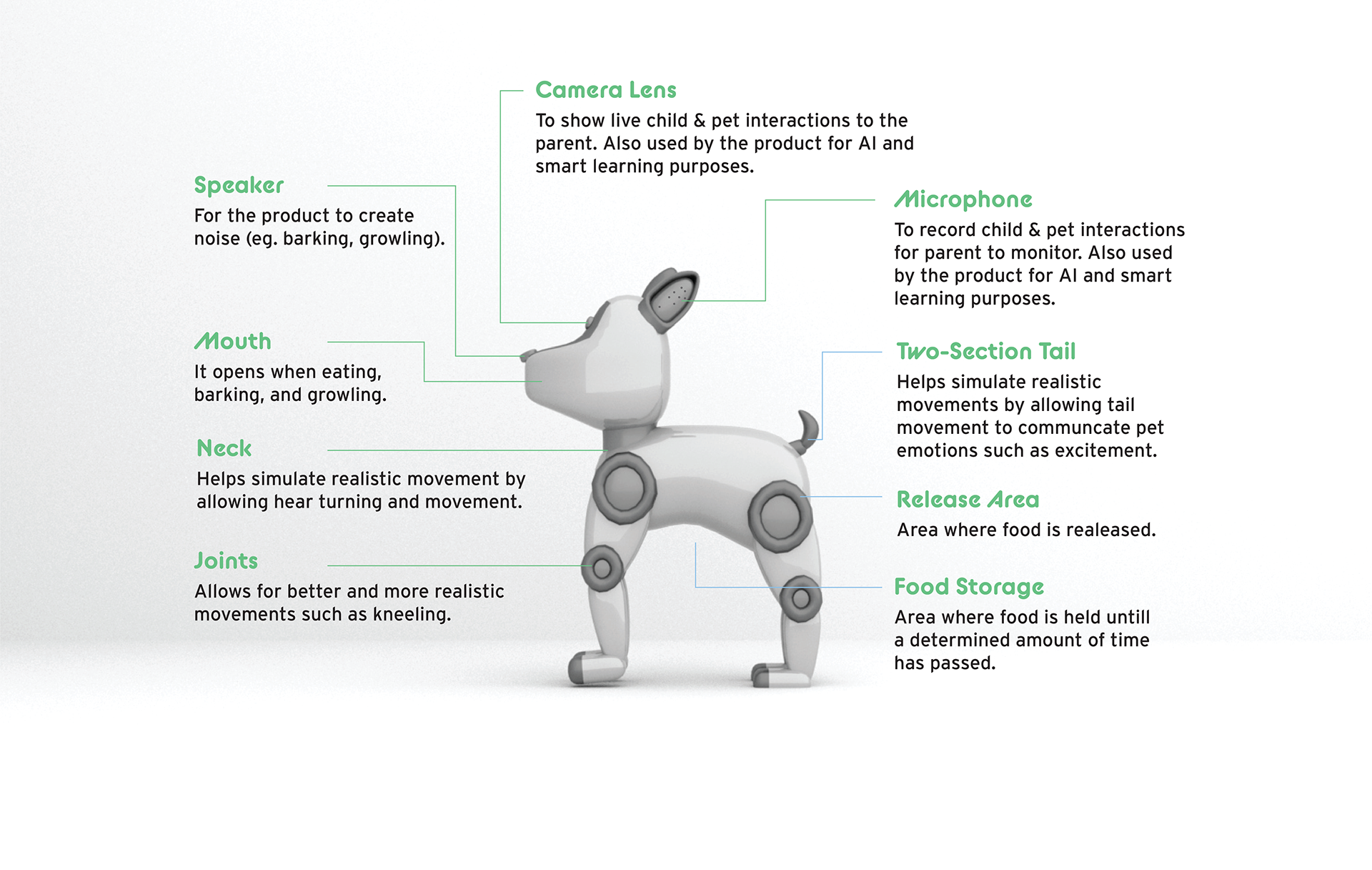
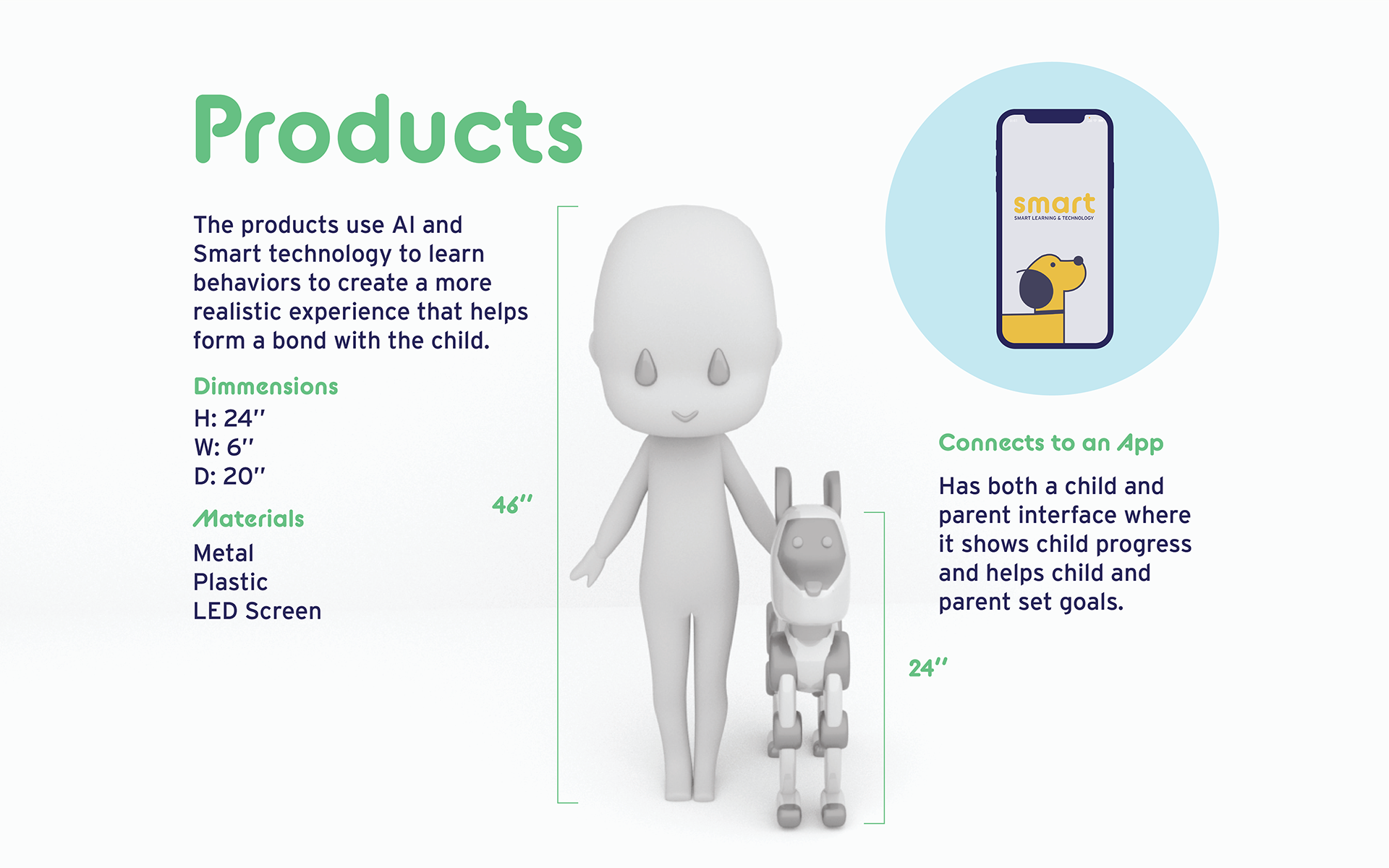
SMART products are designed to behave and respond like an actual pet (in this case dog). It uses AI (artificial intelligence) to learn and adapt to environments. It is designed to give children a realistic experience of having a pet dog. The product barks, growls, eats, runs, and shows emotions.
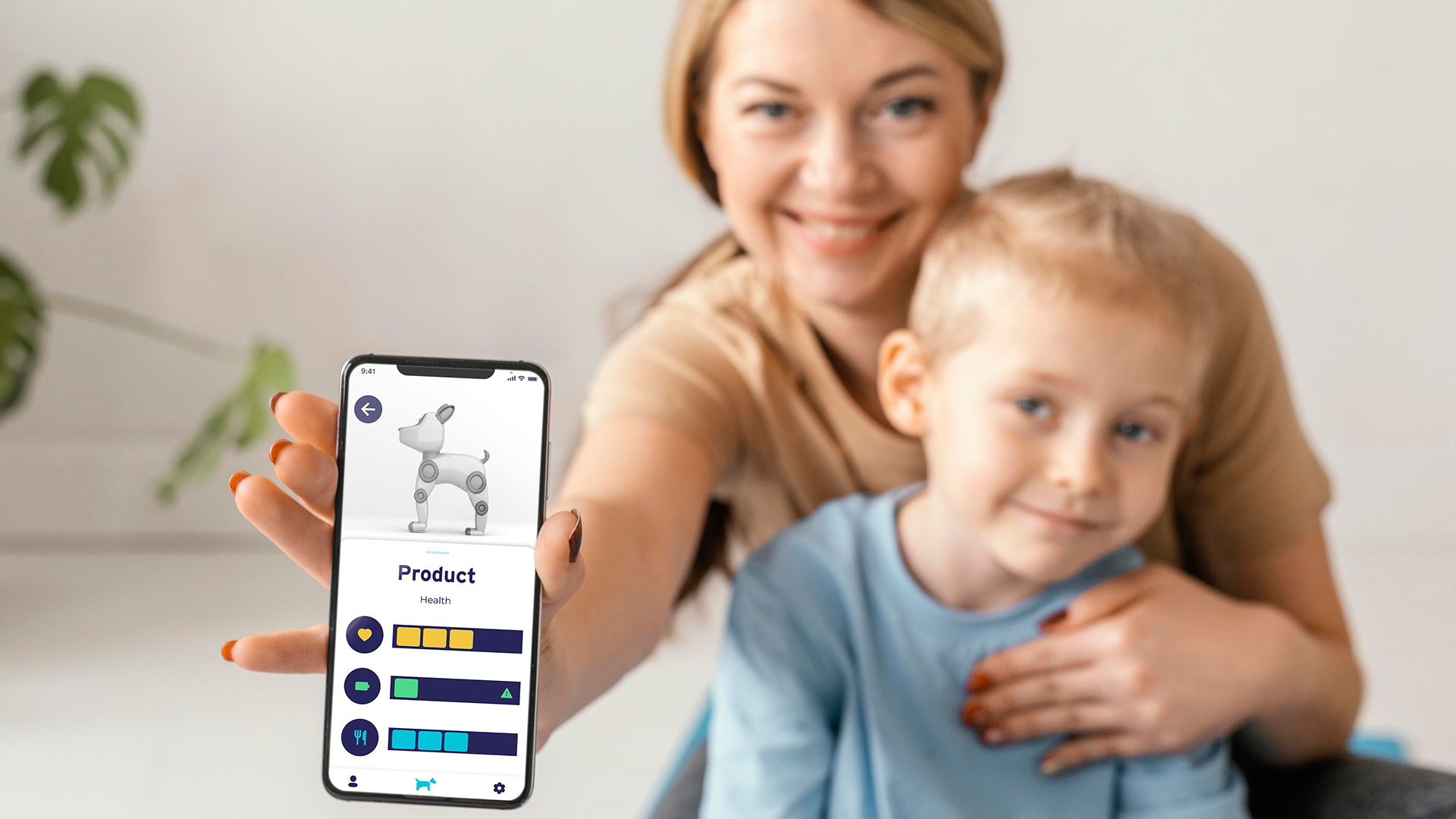
The product is mainly designed to interact with the child and the app for the parent to track the progress of the child and monitor the child.




USER FLOW
The flowchart shows the general user journey throughout the app. It shows from the initial setup of the app (signing up, registering the product, providing useful information to create profiles) and the flow from the home screen.
There are two views for the app: one for the parent and one for the child.
PARENT VIEW
The parent is able to have more control of the app and the interactions the Smart Pet has with the child. The parent is able to set up goals, see progress, and monitor their child.
CHILD VIEW
The child gets an overview of their pet's health, gets to learn about taking care of their Smart Pet, and gets to see the progress of their goals.
LOW FIDELITY WIREFRAMES
Low-fidelity wireframes show general ideas and sketches of how the app should look. Further revisions were made for the high-fidelity wireframes.
HIGH FIDELITY WIREFRAMES
The high-fidelity wireframes show the app with color and content incorporated. The following diagram shows the user flow throughout the app.
PROTOTYPE
The app is mainly designed for the parent to set and edit goals, check progress on goals, and monitor the child using the product’s camera. It also allows checking the health (energy, hunger, mood) of the product. In addition, the app also allows children to learn a bit about how to properly take care of their pets.
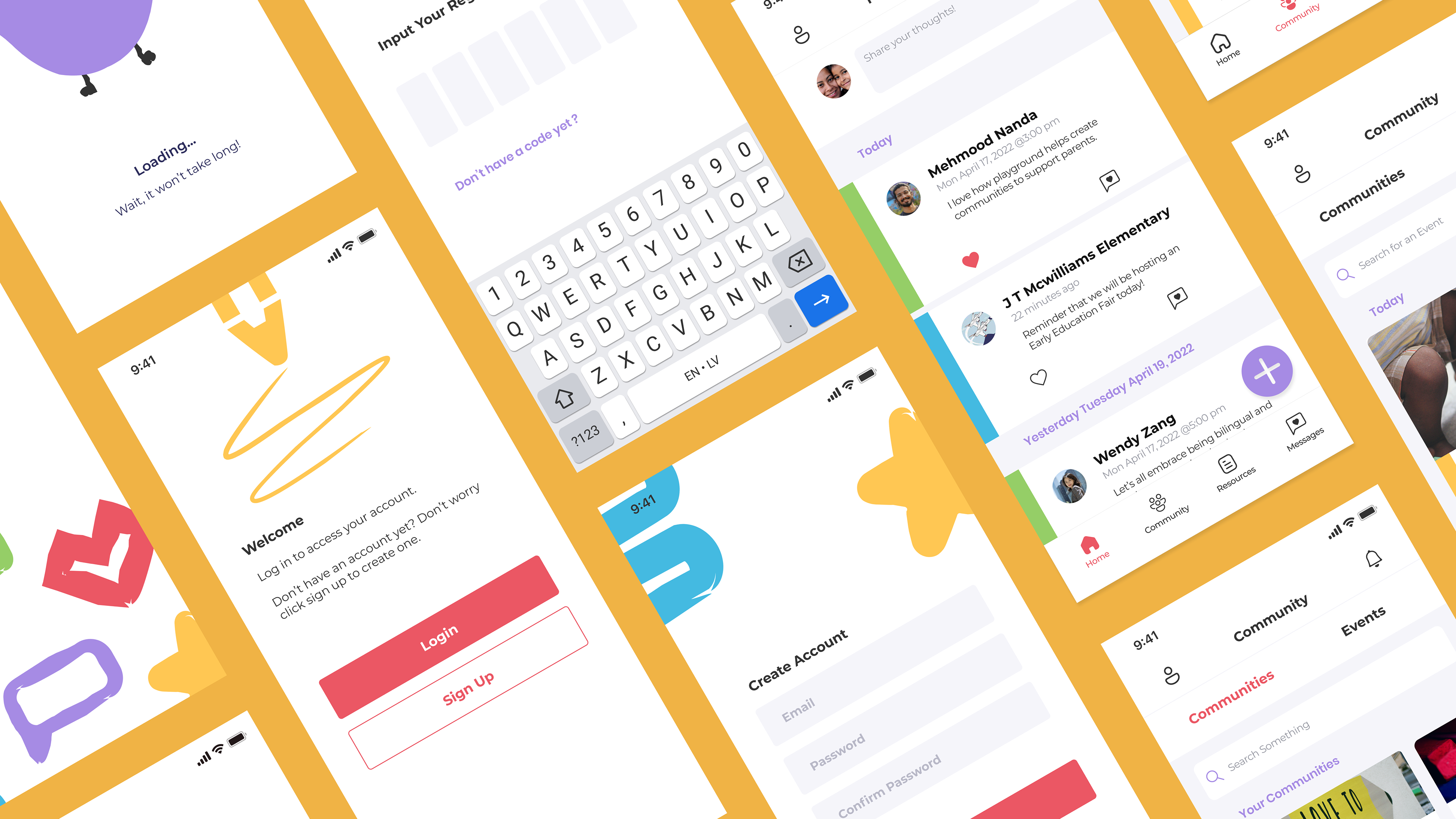
SPLASH SCREEN
When the user first opens the app, it shows the "Splash Screen." This screen leads them to the "Home," screen if they are already signed in. Or, it leads them to the "Welcome," screen if they are not signed in.
WELCOME SCREEN
The "Welcome Screen" is for first-time users or for users who are logged off. It prompts them to log in or sign up.
LOG IN
The "Log In" screen prompts the users to input their email and password to access the app.
SIGN UP
The "Sign Up" screen asks the user to input an email, and password, and then confirm their password.
PRODUCT REGISTRATION
After the user creates their account they are prompted to register their product by scanning the QR code on the product and picking a name for their new pet.
PROFILE SETUP
After creating an account, the user is prompted to set up their parent profile and to set up profiles for their children. For their parent profile, they are asked to input their number of children. Based on that number they will be prompted to set up profiles for their children.
HOME/PROFILE SCREEN
The "Home Screen" allows users to pick their profiles and start using the app.
PRODUCT OVERVIEW
The "Product Overview" screen allows the user to see the health of the product. It also gives warnings if the health is low and it gives suggestions on how it can be improved.
PARENT PROFILES
In a parent profile, the user is asked to input a PIN code for access. There, parents can see current goals, make new goals, and monitor their children.
CHILD PROFILES
In the child profiles, children can learn about taking care of their pets via the "Modules." They are also able to see their progress through the "Progress" sections.